Suchmaschinen Optimierung (Abkürzung: SEO) ist kein Projekt mit einem Ende, sondern ein dauerhafter Prozess. Deine Wettbewerber schlafen nicht und auch Google ändert immer wieder etwas an seinem Algorithmus. Es wird daher immer etwas zu tun geben, um die Rankingposition deiner Webseite zu halten oder zu verbessern.
Aber es gibt zu Beginn einige SEO Grundlagen, die es zu beachten gilt, die für den weiteren Weg zu einem besseren Ranking eine große Rolle spielen und die als “low hanging SEO fruits’” oder auf deutsch “tiefhängende SEO-Früchte” gelten. In diesem Blogbeitrag zeigen wir dir sieben leicht umsetzbare Onpage SEO Maßnahmen, die das Ranking deiner Webseite deutlich verbessern werden.
Also, worauf wartest du noch? Es gibt viel zu tun, packen wir es an!
Title-Tag / Meta-Title Optimierung
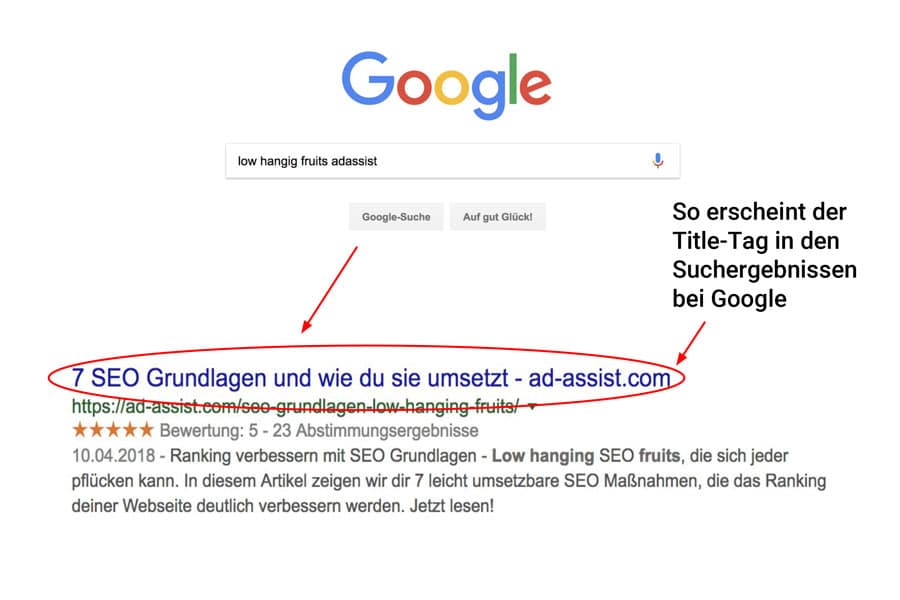
Jede Webseite, die du erstellst, besitzt den sogenannten „Title-Tag“ (manchmal auch SEO-Title-Tag oder Meta-Title genannt). Dies ist der Textausschnitt, der von deinem Webbrowser und auch von Webcrawlern ausgelesen wird. Der Title-Tag wird in den Suchergebnissen bei z.B. Google als blauer Link dargestellt, ist also eines der auffälligsten Merkmale in den Suchergebnissen und sollte daher den Usern und auch den Suchmaschinen verraten, worum es auf deiner Seite geht. Für den Title-Tag hast du maximal 70 Zeichen zur Verfügung, daher musst du hier mit wenigen Worten das Richtige sagen. Der Title-Tag ist ein wichtiges Rankingkriterium für Google und andere Suchmaschinen. Der Title-Tag ist leicht zu optimieren und gehört daher auf jeden Fall zu den SEO Grundlagen.
Der Title-Tag ist in allen html-Standards ein Pflichtelement (mit evtl. Ausnahmen in html5 ) und wird an folgenden Stellen verwendet und angezeigt:
- als Überschrift (blauer Link) bei den Suchergebnissen von Suchmaschinen
- in der Titelleiste des Browserfensters
- in der Titelleiste des Tabs
- als Standardname beim Speichern von Lesezeichen
- im Verlauf des Browsers
Der Seitentitel wird mit dem-Tag beendet und befindet sich innerhalb des Kopfes (Head) der html-Datei. Er darf nur einmal in dem html-Dokument vorkommen.
Beispiel:

Wichtige Tipps für die Optimierung von Title-Tags:
- Verwenden Sie das zentrale Keyword der jeweiligen Seite im Title-Tag, je weiter vorne im Title, desto besser
- Achten Sie darauf, dass Sie die maximale Länge des Title-Tags nicht überschreiten, da er sonst in den SERPs abgeschnitten oder nicht angezeigt wird
- Verwenden Sie, wenn möglich, Ihren Markennamen im Title-Tag, zum Beispiel Ihre Webseite-URL am Ende des Title-Tags
- Verwenden Sie für jede Ihrer Unterseiten und Themenseiten einen individuellen Title-Tag
- Beispiel Title-Tag: Online Marketing Agentur Hamburg – be-digital-marketing.com
Meta-Description Optimierung
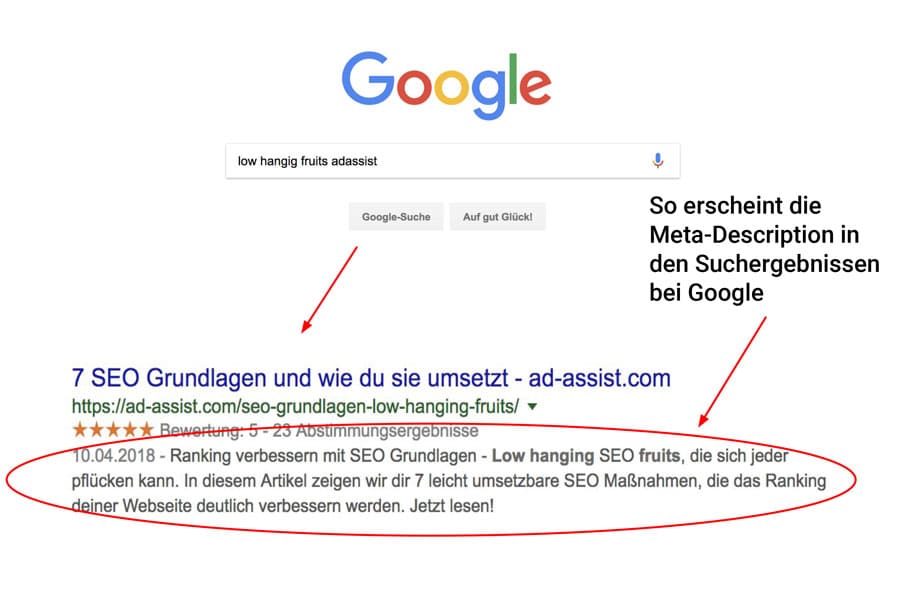
Die „Meta-Description“ ist der Textausschnitt, der in erster Linie den Suchmaschinen beschreibt, wovon eine spezifische Website handelt. Zusammen mit dem Title und der URL bildet die Meta-Description das sogenannte „Snippet“. Meta-Beschreibungen werden als Text unterhalb des Title-Tags auf der Suchergebnisseite angezeigt. Wenn du keine Meta-Description definiert hast, erstellt die Suchmaschine einen zufälligen Textausschnitt aus dem Content der jeweiligen Seite.
Die Meta-Beschreibung war lange Zeit auf 175 Zeichen limitiert, mittlerweile können bis zu 320 Zeichen verwendet werden. Zu empfehlen ist das aber nicht. Auf Mobilgeräten z.B. werden meistens deutlich weniger Zeichen (zw. 225 bis 235 Zeichen ) angezeigt, zudem möchte keiner einen langen Text durchlesen. Auch hier gilt kurz und prägnant zu beschreiben, was du (auf der Seite) anbieten und dann mit einem Call to Action abzuholen.
Die Keywords, die du in der Meta-Description verwendest, sind kein direkter Rankingfaktor. Aber: Je besser eine Meta-Beschreibung geschrieben ist, desto eher klickt eine Person auch auf das Suchergebnis. Und das wiederum ist ein positives Signal für z.B. Google. Somit sind Meta-Descriptions ein indirekter Rankingfaktor und gehören ebenso zu den SEO Grundlagen.
Die Meta-Beschreibung wird mit einem meta-Element gesetzt und befindet sich innerhalb des Kopfes der html-Datei.
Beispiel:

Wichtige Tipps zur Optimierung von Meta-Descriptions:
- Beenden Sie Ihre Meta-Description mit einer Handlungsauforderung (Call-to-Action, z.B. “Jetzt kaufen!”)
- Reizen Sie nicht die volle Länge der Meta-Beschreibung aus, sonst wird die Description in den SERPs abgeschnitten
- Verwenden Sie für jede Webseite eine individuelle Beschreibung
- Schreiben Sie das Fokus-Keyword der Webseite auch in die Meta-Description, da Google es auch fett hervorhebt, wenn es zu der Suchanfrage passt
- Bedenken Sie bei Title und Description, dass es sich dabei in der Regel um die ersten Elemente handelt, die eine Person von Ihrer Webseite in den Suchergebnissen sieht. Mit der Optimierung von Titel und Beschreibung können Sie somit deutlich beeinflussen, ob eine Person das Suchergebnis anklickt oder nicht
HTML Headline-Tags / HTML to Tags
Tags
Wenn die Crawler einer Suchmaschine Ihre Webseiten scannen, versuchen sie, bestmöglich zu erkennen, um welches Thema bzw. um welche Themen es auf Ihrem Online-Auftritt geht. Ziel muss daher immer sein, dem Crawler und dem Algorithmus der Suchmaschine möglichst einfach und plausibel zu erklären, worum es auf Ihren Webseiten geht.
Weitere SEO Grundlagen sind daher die HTML Headline Tags, auch h-Tags oder ganz einfach Überschriften genannt. Headline Tags haben eine Hierachie, die auch von den Suchmaschinen so wahrgenommen wird: h1 ist wichtigste Überschrift (Hauptüberschrift), h6 die unwichtigste (Zwischenüberschrift, Subtitle).
Somit ergibt sich: Verwende dein wichtigstes Keyword in einer h1 Überschrift möglichst weit oben auf deiner Seite. Sorge dann dafür, das h1 pro Seite nur einmal auftaucht und dass die anderen h2 – h6 Tags in einer logischen Abfolge auftauchen. h2 – h6 können auf einer (Unter-) Seite mehrfach verwendet werden. Auch hier solltest du wichtige Schlüsselwörter einbauen.
Durch das richtige Verwenden von h-Tags in den Überschriften strukturierst du den Content deiner Webseite und machst es Besuchern und Crawlern einfacher, ihn zu verstehen. Für eine conversion starke Landingpage ist ein perfekt strukturierter Inhalt um so wichtiger.
Wichtige Tipps zur Optimierung von Meta-Descriptions:
- Verwenden Sie nur einen h1-Tag pro Unterseite
- Verwenden Sie das zentrale Keyword im h1-Tag möglichst weit oben auf der Seite
- Fügen Sie weitere h-Tags in chronologischer Reihenfolge ein, also h2-, danach h3 und h4- Tags usw
Webseiten Texte Optimierung
Deine Texte müssen mögliche Fragen zu deinem Angebot beantworten und den Besucher so umfangreich wie nötig, aber so knapp wie möglich informieren. In deinen Text-Inhalten musst du deine Fokus-Keywords und passende Varianten der jeweiligen Webseite unterbringen. Vermeide dabei aber unbedingt ein “Keyword-Stuffing”. Baue deine Texte gesund und natürlich auf und stelle die Lesbarkeit für den Webseitenbesucher in den Vordergrund.
Wichtige Tipps zur Optimierung von Website-Texten:
- Führen Sie vorab eine umfassende Keyword-Recherche durch (hier bekommen Sie einen Überblick über kostenlose Tools zur Keyword Recherche)
- Verwenden Sie Ihre Fokus-Keywords und Varianten davon (auf Semantik (LSI) achten, als Faustregel gilt ⅓ Fokus-Keyword, ⅔ Varianten des Keyword)
- Für eine klare Struktur sorgen (arbeiten Sie mit Aufzählungen und Übersichten am Seitenanfang)
- Schreiben Sie keine Textwüsten
- Einzigartigen und hochwertigen Content schaffen
- Rechtschreibfehler vermeiden
- Probleme lösen, Mehrwert & Relevanz für den User bieten
- Auf externe Referenzen und externe Quellen verlinken
SEO Bilder Optimierung
Bilder können und sollten auf deinen Webseiten für Emotionen sorgen und den geschriebenen Content unterstützen und auflockern. Wenn du einen Online-Shop betreiben, sind perfekte Bilder deiner Produkte natürlich erst recht im Fokus eines positiven Nutzererlebnisses. Um Bilder für Suchmaschinen zu optimieren, musst du kein Designer oder Grafiker sein. Daher gehört die Bildoptimierung unbedingt zu den low hanging SEO fruits.
Wichtige Tipps zur Optimierung von Bildern für die Website:
- Bearbeiten Sie das Bild so, dass es den kleinsten gemeinsamen Nenner für den Platz erfüllt, auf dem Sie es einbauen möchten. Beispiel: Bauen Sie kein Bild mit der Auflösung von 1.800 * 1.200px ein, wenn die Auflösung von 900 * 600px völlig ausreicht.
- Achten Sie auf die Dateigröße! Ich selber versuche immer, keine Bilder einzubauen, die größer als 100kb sind. Als Bild-Komprimierungstool können Sie z.B. dieses Online-Tool verwenden: https://compressor.io (Vorher das Bild schon auf die minimal nötige Auflösung bearbeiten/schneiden!)
- Benennen Sie die Bild-Datei mit relevanten Keywords. Beispiel: Statt “portrait-12345-900px.jpg” sollte ich in meinem Fall besser “suchmaschinenoptimierung-agentur-hamburg.jpg” verwenden. Achten Sie dabei auch darauf, dass Sie keine Umlaute im Dateinamen benutzen und dass die Dateinamen nicht zu lang werden.
- Sobald Sie die Bilder hochgeladen und auf Ihren Webseiten eingebaut haben, vergeben Sie unbedingt die sogenannten ALT-Attribute. Dies sind zusätzliche Tags, welche die Suchmaschinen auslesen, um zu verstehen, worum es auf den Bildern geht. In das ALT-Attribut sollten Sie unbedingt pro Bild ein passendes Schlüsselwort reinschreiben
Für WordPress kann ich dir diese beiden Bild-Optimierung Plugins empfehlen:
Mit beiden Plugins kannst du auch Bilder, die du bereits hochgeladen hast, automatisch und nachträglich optimieren.

Mobile Optimierung
“Mobile first!” – Das ist ein Kernsatz, den Google im Jahr 2016 ausgerufen hat. Damals hat Google die Bedeutung einer mobil optimierten Webseite als Rankingfaktor nochmals verstärkt. Mittlerweile geht Google sogar soweit, dass der Suchmaschinen Marktführer den mobilen Index zum primären Index gemacht hat.
Verschiedene Studien belegen, dass mittlerweile über alle Altersklassen hinweg über 50% der Internetnutzer mobile online sind (in den jüngeren Altersklassen sogar über 80%). Das bedeutet: Ist deine Webseite nicht für Mobilgeräte optimiert, wird sie statistisch gesehen 50% deiner Besucher ein unzureichendes Nutzererlebnis bieten. Und Google mag keine schlechten Nutzererlebnisse.
Die Mobile-Optimierung beinhaltet alle Maßnahmen, die es ermöglichen, dass dein Content auch problemlos auf Smartphones und Tablets gelesen, genutzt und gekauft werden kann. Da dies in den meisten Fällen kein Hexenwerk ist, gehört die Mobile-Optimierung definitiv auch zu den SEO Früchten, die du dir leicht pflücken kannst!
Wichtige Tipps zur Mobile Optimierung:
- Responsive Webdesign. Durch responsive Webdesign passen sich Ihre Webseiten automatisch an die jeweilige Auflösung der Geräte Ihrer Webseiten oder Online-Shop Besucher an
- Keine großen Bilder, Grafiken oder Videos: Achten Sie darauf, dass Bilddateien oder andere Grafiken nicht zu groß sind und somit die Ladezeiten möglichst kurz sind
- Einfache Navigation: Berücksichtigen Sie, dass mobile Nutzer Ihre Webseite per Touchscreen bedienen. Schaltflächen (z.B. Call to Action Buttons) sollten deshalb nicht zu nahe beieinander liegen und nicht zu klein sein
- Schnelle Ladezeiten: Prüfen und optimieren Sie den Page Speed für Personen, die Ihre Webseite über Mobilgeräte besuchen. Sie können dazu dieses Tool benutzen: https://developers.google.com/speed/pagespeed/insights
- Klickbare Telefonnummern! Vor allem für lokale Dienstleister (z.B. Restaurants oder Ärzte) gerne vergessen. Nichts ist nerviger, als die Telefonnummer auf dem Smartphone zu sehen, aber nicht direkt anklicken zu können. Eine Telefonnummer können Sie ganz einfach mit folgendem html Hyperlink für Smartphones klickbar machen: < a href=“tel:+4940609455468″>040-60 94 55 46 8< /a>

Interne Verlinkungen
Mit internen Verlinkungen sind Links gemeint, die du innerhalb deiner eigenen Webseiten erstellst. Also eine Verlinkung deiner eigenen Seiten untereinander. Durch diese internen Verlinkungen kannst du den Suchmaschinen mitteilen, welcher Content und welche Keywords für dein Produkt, deine App oder deine Leistung besonders wichtig sind. Interne Verlinkungen sind schnell gesetzt und zählen damit auf jeden Fall zu den SEO Grundlagen!
Beispiel: Du hast eine allgemeine Leistungsseite zum Thema Suchmaschinen Optimierung und zählst dort die möglichen Teilleistungen auf. Auf einer Unterseite gehst du auf das SEO spezifische Thema Google Search Console ein. Du solltest dann unbedingt von der SEO Hauptseite auf die Search Console Unterseite verlinken und zwar über das Fokus-Keyword “Google Search Console”. Damit unterstreichst du a) die Wichtigkeit des Schlüsselwortes und b) stellst du umso mehr das Thema der Unterseite für Suchmaschinen in den Fokus. Damit kannst du die Relevanz einer Webseite für ein bestimmtes Thema oder Keyword deutlich erhöhen.
Wichtige Tipps zur Optimierung von internen Links:
- Verlinken Sie eine Zielseite intern immer mit dem gleichen Keyword. So erkennen Suchmaschinen, dass diese Seite Ihrer Domain besonders relevant für ein bestimmtes Thema oder Schlüsselwort sein muss.
Fazit zu unseren SEO Grundlagen
Auch die längste Reise beginnt mit dem ersten Schritt. Oder wie in diesem Artikel zu SEO Basics, mit den ersten sieben Schritten. Suchmaschinenoptimierung passiert nicht von alleine. Aber Suchmaschinenoptimierung ist auch nichts, was alleine große Agenturen, SEO-Profis oder gar Programmierer umsetzen können.
Natürlich gibt es viele weitere Ranking-Faktoren, die Off-Page Optimierung und auch technische SEO, die deutlich mehr Kenntnisse und einen tiefen Einstieg in das Thema voraussetzen. Aber die beschriebenen sieben SEO Grundlagen können mit etwas Interesse für das Thema, einer guten Planung und vor allem Zeit als Ressource leicht umgesetzt werden.
Wenn du WordPress als CMS verwendest, kann ich dir sehr das Yoast-SEO Plugin empfehlen. Es vereinfacht die Optimierung deiner Webseiten für Suchmaschinen ungemein. Es ist in der Grundversion frei und ohne Kosten, nur die Premiumversion kostet dann etwas.
Title Photo by margot pandone on Unsplash
SEO-Foto by Malte Wingen on Unsplash
iPhone X Photo by Koby Kelsey on Unsplash